
Hello!
Thirty days ago I decided to start a daily UI challenge that runs for 90 days featured on the hype4.academy (now re-branded to Square Planet) website.
Taking this design challenge has been beneficial in improving many aspects such as my UI skills, the way I present my designs and keeping in line with the companies design style when designing. Please note that some days I challenged myself to recreate existing designs while other days I created designs using the companies design style.
Thirty days ago I decided to start a daily UI challenge that runs for 90 days featured on the hype4.academy (now re-branded to Square Planet) website.
Taking this design challenge has been beneficial in improving many aspects such as my UI skills, the way I present my designs and keeping in line with the companies design style when designing. Please note that some days I challenged myself to recreate existing designs while other days I created designs using the companies design style.
All 90 designs will be posted on Behance, so make sure to keep an eye out on my profile as I will be posting a three part series here.
------------------------------------------------------------------------------------------------------------------------
Below are the Prompts and Designs for each day:
Day 1 - Design a Product Card with an Add to Cart and Favourite Button

Day 2 - Design a Music Player with Regular Playback Features

Day 3 - Design a Sign In Screen with a Sign Up Link at the bottom

Day 4 - Design a Registration Screen with a Sign In Option at the bottom

Day 5 - Design a Popup Window with an "X" in the top corner

Day 6 - Design a Calendar displaying the Current Month & Date

Day 7 - Design a simple Credit Card

Day 8 - Design a Vertical Dropdown Category List

Day 9 - Design a Question Popup with an ''X'' in the top corner

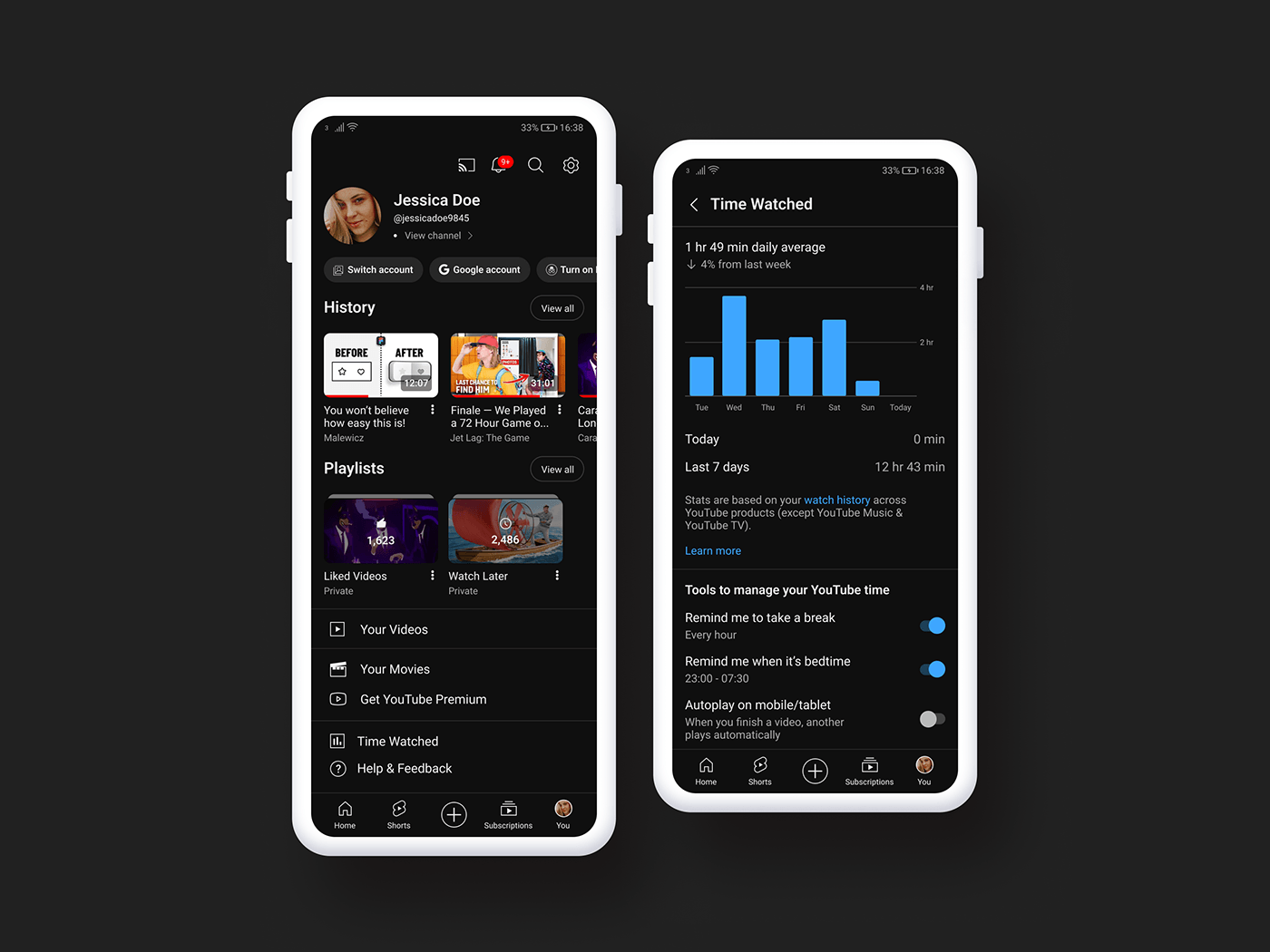
Day 10 - Design a Profile View Screen with a Profile Picture and Personal Info

Day 11 - Design a Code Field Screen to enter a Sign In PIN

Day 12 - Design a Map View Screen with a Search Bar and a Small Modal Popup

Day 13 - Design a Calculator Screen with an Example Calculation on Screen

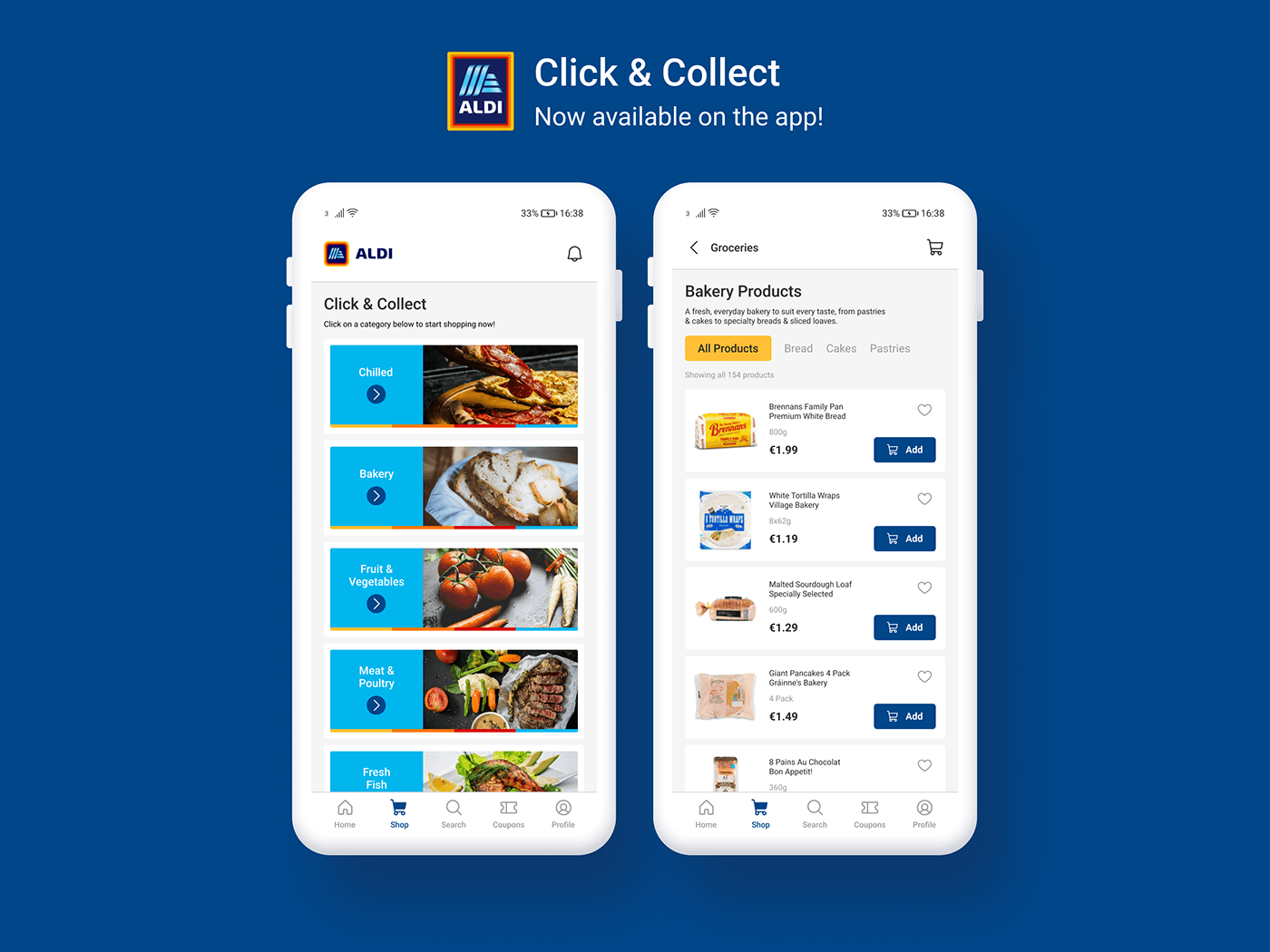
Day 14 - Design a Category Screen with a List of Products

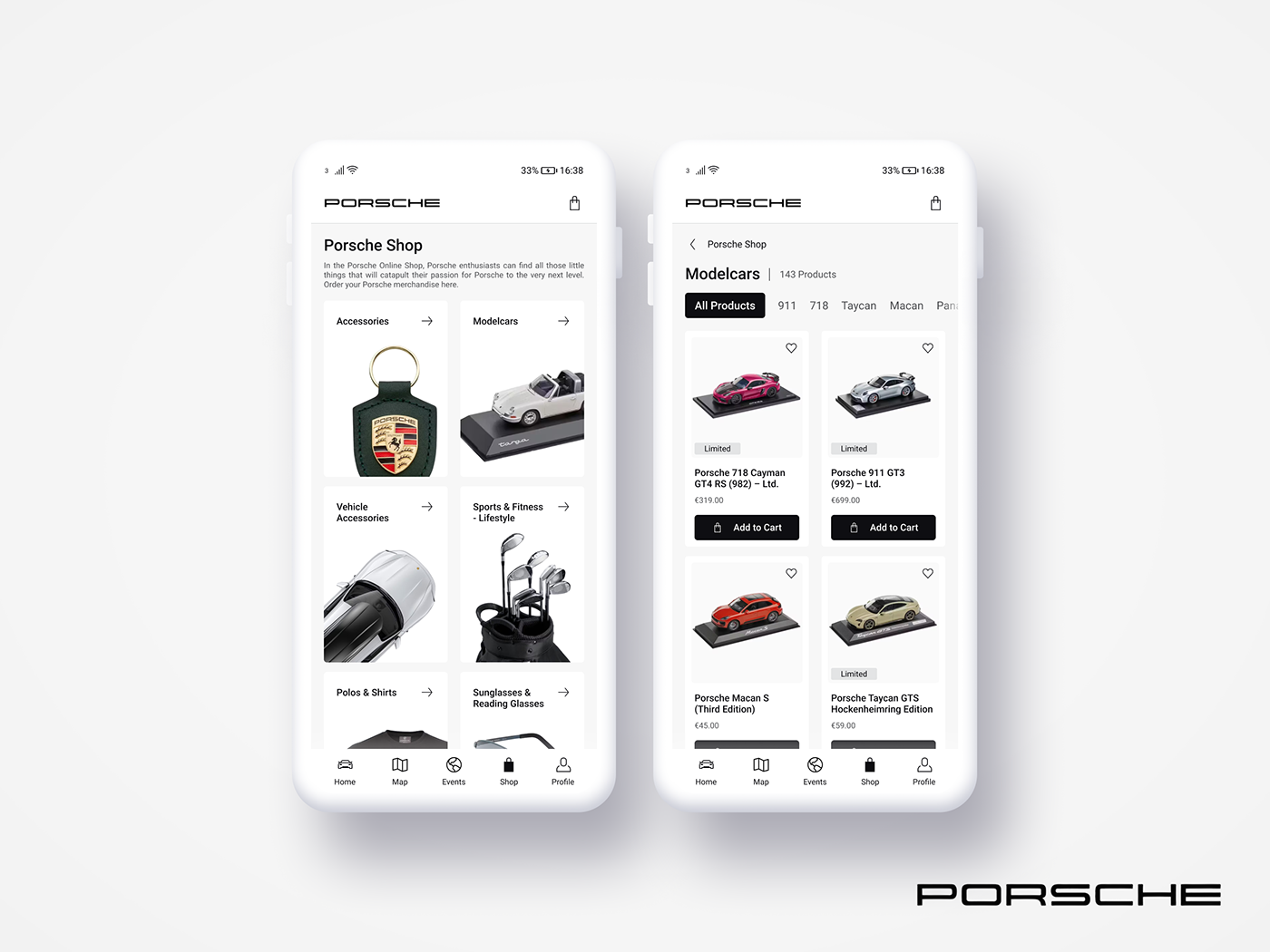
Day 15 - Design a Category Card Screen with Add to Cart Buttons and Product Images

Day 16 - Design an Articles View on a Mobile Website

Day 17 - Design a Line Graph Chart with a Legend

Day 18 - Design a Bar Graph Chart with Sample Data

Day 19 - Design a Horizontal Scrolling Carousel

Day 20 - Design a Dropdown List with Country Codes

Day 21 - Design a Screen to Enter a Security PIN

Day 22 - Design a Confirmation Screen for a Transaction

Day 23 - Design an Alarm Clock App Interface

Day 24 - Design a Weather Forecast Screen of a City

Day 25 - Design an FAQ Page with Cards
Day 26 - Design an Expanded View of an FAQ Card

Day 27 - Design a Screen with a Success Message after an Action

Day 28 - Design an Error Screen with an Invalid Code Entered

Day 29 - Design a Camera View Screen

Day 30 - Design a Contact Us Screen with Social Media Contact Options




